Por fin, después de haber instalado el entorno de desarrollo, si todo funciona como se espera, ya es hora de hacer nuestra primera App. En el mundo de la programación, cuando uno se inicia en un lenguaje o tecnología en particular es una práctica muy común que la primera aplicación se llame «Hola Mundo». Esto mismo es lo que vamos a hacer hoy, solo que la llamaremos «Hola AndroidZone».
Manos a la obra… si no tenemos abierto ya eclipse, lo iniciamos, y crearemos un nuevo proyecto para Android desde «File->New->Android Application Project«. Aparecerá el asistente de nuevo proyecto de Android:
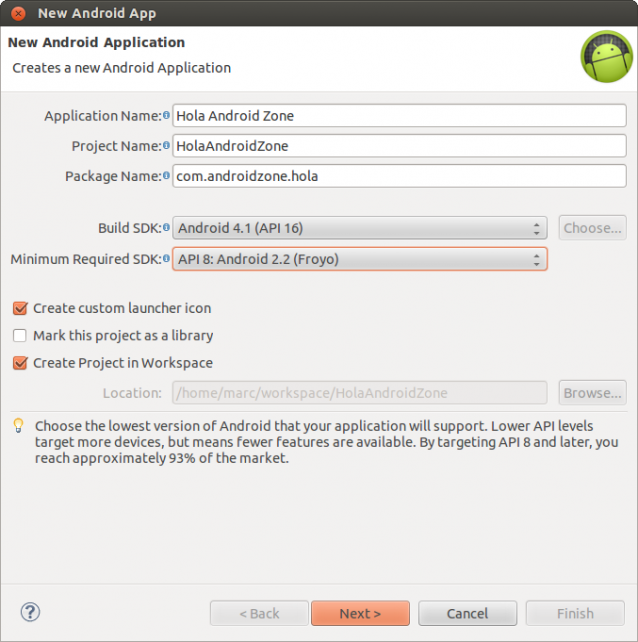
Paso 1
Deberemos rellenar los parámetros iniciales de nuestra aplicación tal como yo los he rellenado.
- Application Name: El nombre de nuestra aplicación, este es el texto literal con que se conocerá nuestra aplicación. Si es necesario, después podremos modificarlo y especificar nombres en distintos idiomas por ejemplo.
- Project Name: Determina el nombre del proyecto dentro de eclipse.
- Package Name: Este es el valor del paquete principal de java que por otro lado identificará a nuestra aplicación. Las clases y elementos del proyecto estarán en este paquete o sus subpaquetes, y es importante darle un valor definitivo ya que, como decimos será el identificador de nuestra aplicación tanto para el sistema operativo como para los mercados. Se puede modificar mas tarde, pero es preferible evitarlo.
- Build SDK: Decidimos el nivel de API sobre el que se enfoca nuestra aplicación, y será este SDK el que se usará para desrrollar la app. Para dispositivos que corren con versiones superiores la aplicación debería funcionar sin problemas. En este ejemplo he escogido la última versión, por norma general, lo recomendable, es usar la versión con mayor difusión a no ser que vayamos a hacer llamadas a elementos específicos de dicha SDK. A día de hoy, el nivel recomendable es Android 2.2 (Api 8). Este valor puede modificarse después en el manifest.xml.
- Minimum required SDK: Indicaremos cual es la versión mínima necesaria para correr la aplicación. Si podemos testear y garantizar su funcionamiento para niveles inferiores de la API escogeremos aquí el valor mínimo que podemos certifcar. Este valor puede modificarse después en el manifest.xml.
- Create custom launcher icon: Toda aplicación irá asociada a un icono que la identificará de forma visual. Este icono, lo mas recomendable es generarlo con una utilidad de dibujo que nos permita darle una apariencia y acabados atractivos, pero en la nueva versión del plugin de eclipse podemos editar rápidamente un icono aunque muy simple como veremos en el siguiente paso.
- Mark this project as a library: Si este proyecto fuera a ser una librería para reutilizar código en distintas aplicaciones marcaremos esta opción.
- Create project in Workspace: Solamente desmarcaremos esta opción si queremos que el proyecto se almacene en una carpeta distinta a la del workspace.
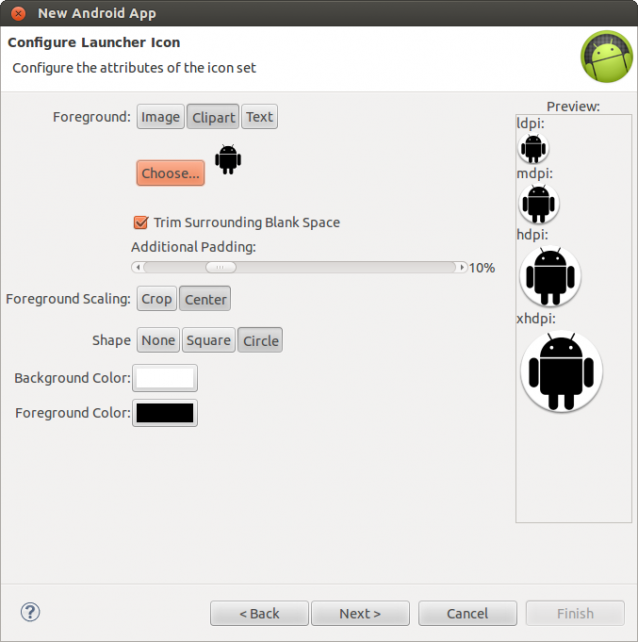
Paso 2
Como antes hemos comentado, el plugin de eclipse permite generar rápidamente un icono. Puede ser a partir de una imagen ya disponible, una imagen prediseñada o un texto. También nos muestra el resultado para distintas densidades de pantalla. Solo tocando un poco las herramientas veréis como funciona.
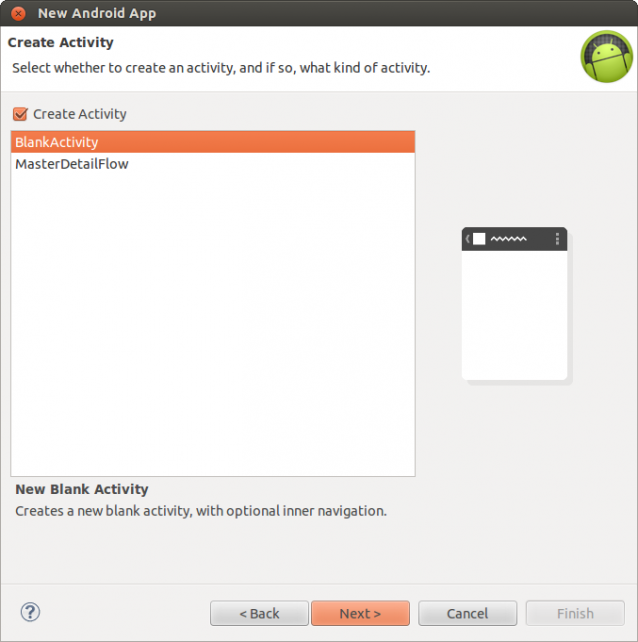
Paso 3
 Casi todos los proyectos tendrán por lo menos una Activity a no ser que vayan a ser librerías o servicios. En esta ventana nos ofrece la posibilidad de crear una nueva Activity y si esta va a ser una actividad en blanco o de tipo master-detail de la que ya hablaremos.
Casi todos los proyectos tendrán por lo menos una Activity a no ser que vayan a ser librerías o servicios. En esta ventana nos ofrece la posibilidad de crear una nueva Activity y si esta va a ser una actividad en blanco o de tipo master-detail de la que ya hablaremos.
Una Activity la entenderemos como una ventana del sistema que permite contener una UI que diseñaremos. Las classes que actuen como Activity deben heredar de la clase android.app.Activity. En nuestro caso vamos a seleccionar crear una Activity en blanco y pinchamos sobre «Next»
Podeis seguir el paso 4 en la siguiente página.